表单
创建表单
第一步输入表单的基础数据,输入表单名称和摘要,选择标签,最后选择封面(在店铺中体现)。

表单标签可单独在“标签设置”里添加,也可直接点击“没有合适的标签?点这里”
编辑表单
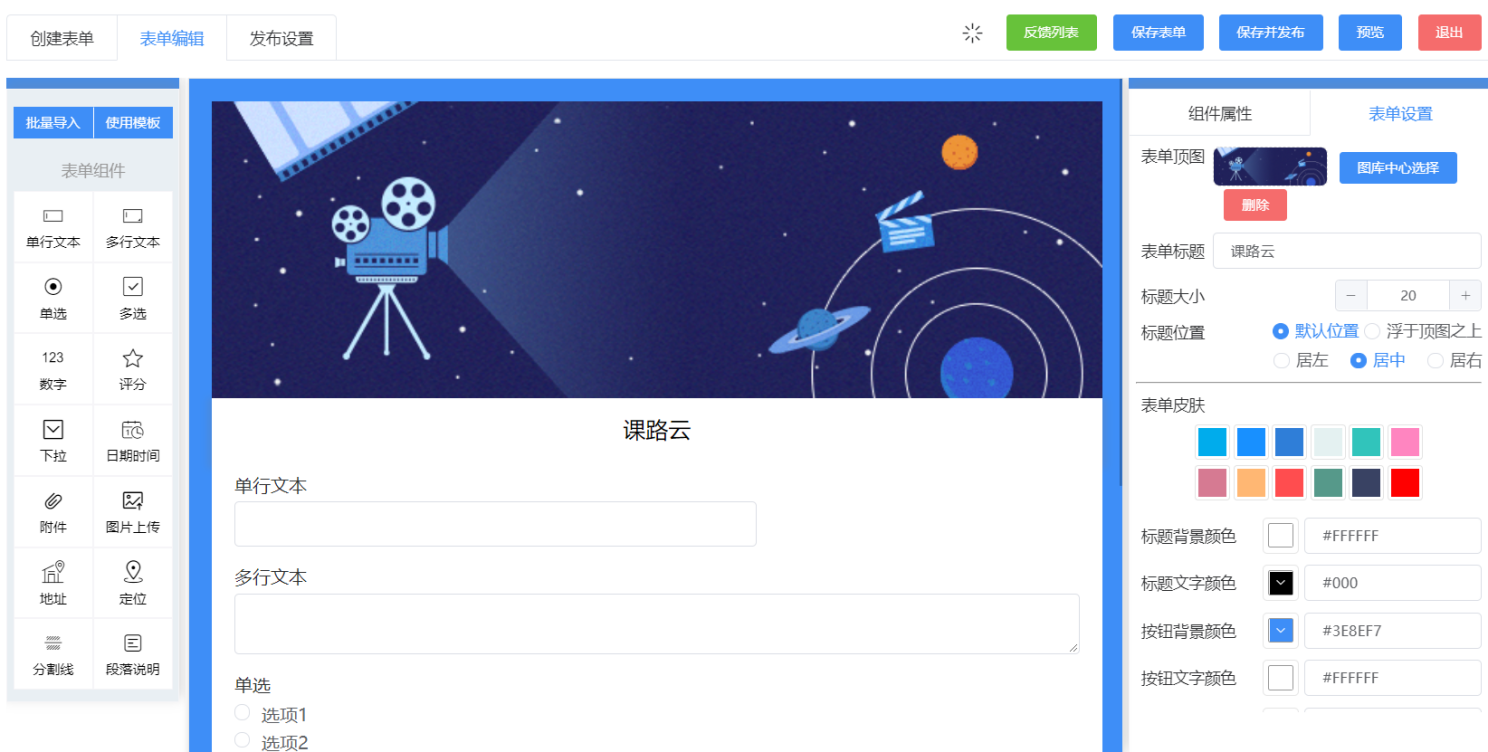
点击下一步后进入表单编辑页,在这个界面添加表单的组件,设计表单的皮肤等外观

表单设置
-
1、为表单新增顶图,添加顶图后可移动标题位置
-
2、自由选择表单皮肤以及各部分颜色
-
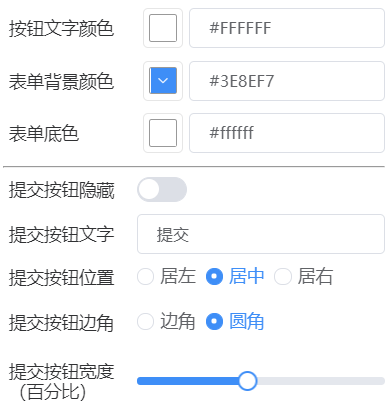
3、隐藏按钮开启后,方便制作海报

单行文本组件
题目使用富文本填写设置,用于收集信息,可关联字段姓名、身份证、邮箱、手机,选择后手机的信息进入人员管理-其他联系人
多行文本组件
题目使用富文本填写设置,用于收集信息,用户可填写内容更多,不可关联字段
单选组件
题目与选项使用富文本填写设置,默认四个选项,自由增加删减。 选项设置:设置默认选择选项、允许选项填空、逻辑分数(用于测试问卷)

多选组件
题目与选项使用富文本填写设置,默认四个选项,自由增加删减。可设置最多可选几项或者至少需选几项
数字组件
题目使用富文本填写设置,用于收集数字信息,用户仅能填写数字类型的数据
评分组件
题目使用富文本填写设置,可设置分值
日期组件
题目使用富文本填写设置,可选择日期时间类型或是仅日期类型
附件组件
题目使用富文本填写设置,用于供用户上传附件。
图片组件
题目使用富文本填写设置,用于供用户上传图片
地址组件
题目使用富文本填写设置,组件分为两部分,一下拉选择省市区。二多行文本填写详细地址
定位组件
题目使用富文本填写设置,用户点击按钮后可自动获取当前位置,仅在移动端可以使用
分割线组件
选择图库中心的图片或者自己上传的图片进行分割各组件,用于装饰表单
段落说明组件
单独由一个富文本组成,灵活设置内容
发布设置
表单编辑完之后可以直接在界面右上角保存并直接发布,或者点击左上角的发布设置进入下一个界面

发布设置分为五部分
基础设置
直接发布之后默认该部分全部关闭,定时启用表单开启后表单按设定时间自动关闭。定量收集开启后表单按设置的数量上线自动关闭。密码访问开启后无密码不可访问。答题数限制开启后用户按照设定的限制题数,至少需要答多少题可提交。
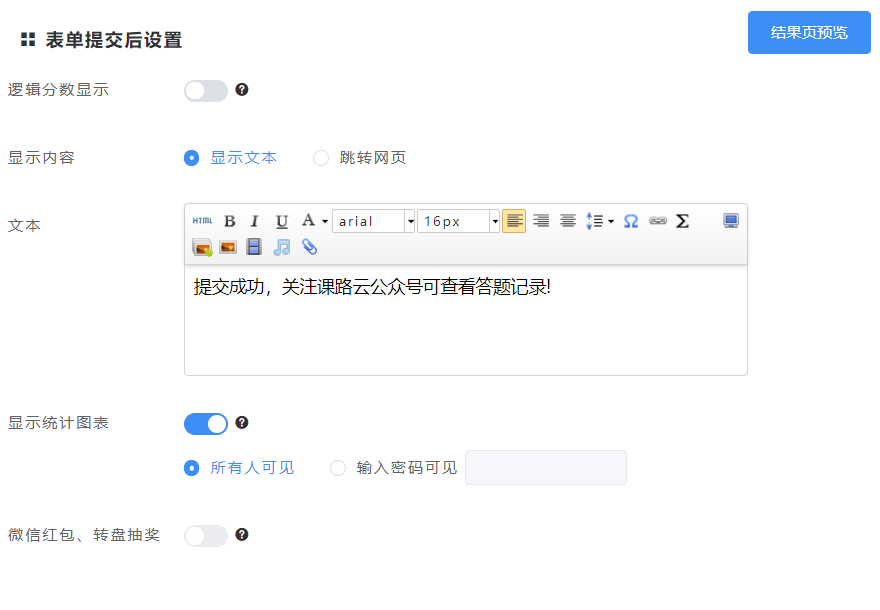
结果页设置
用户提交表单后会出现提交后结果页,逻辑分数显示开启后用户可在提交后看到自己的逻辑题得分(可至选择题、多选题的选项设置中设置,适用于测试类型的表单及问卷)。 显示内容可选择显示文本或是跳转网页。显示统计图表开启后默认展示表单题目及相关选项、各选项的被选择情况(仅支持单选题、多选择题、评分题)

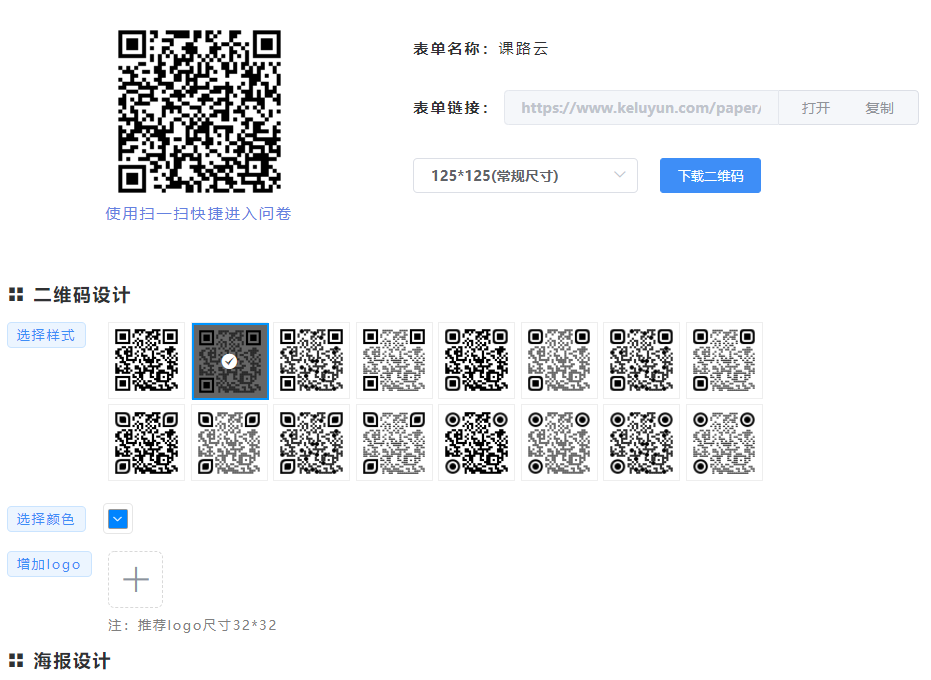
二维码与海报
表单链接生成的二维码设计与美化,以及含二维码的海报设计


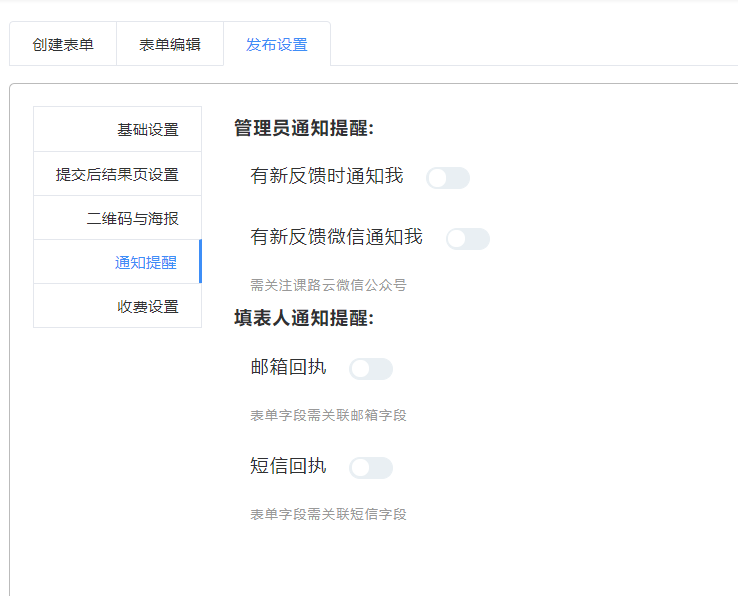
通知提醒
一些通知的开启以及设置,默认关闭。

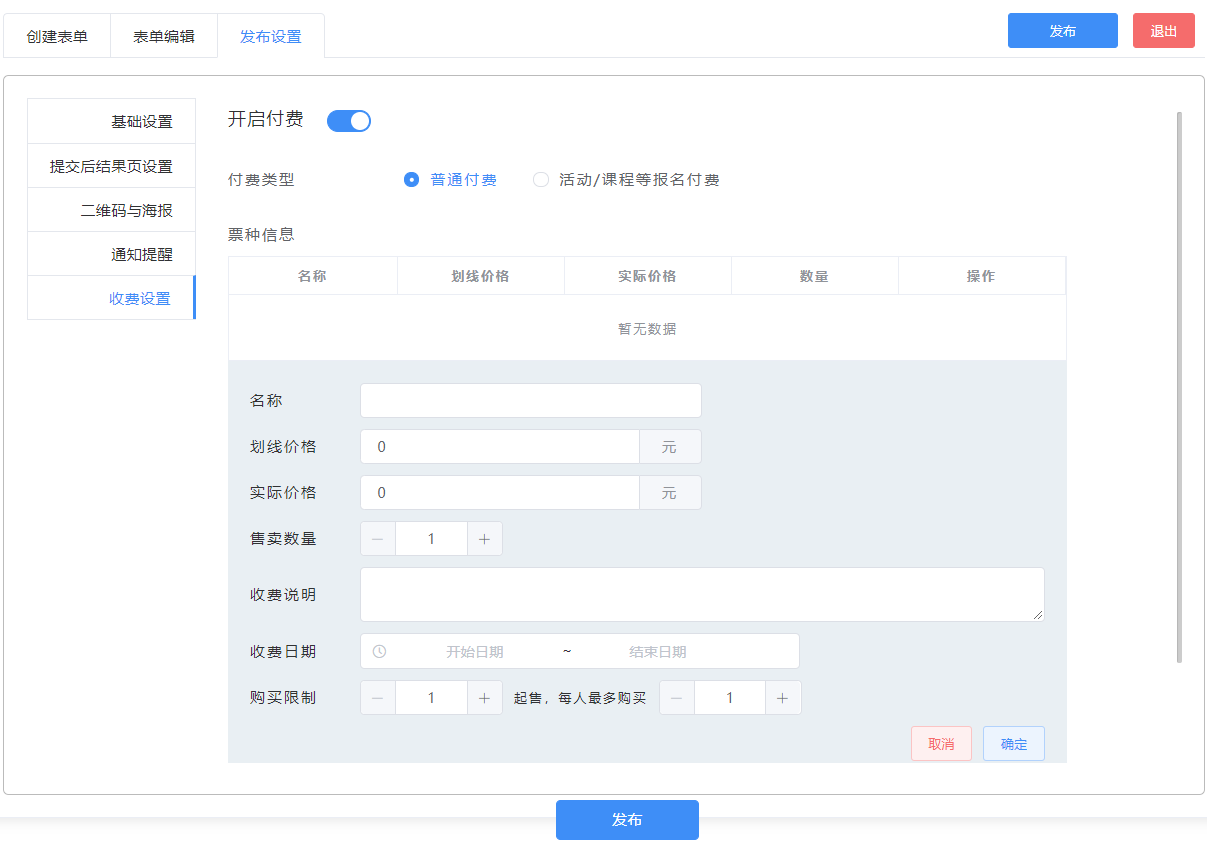
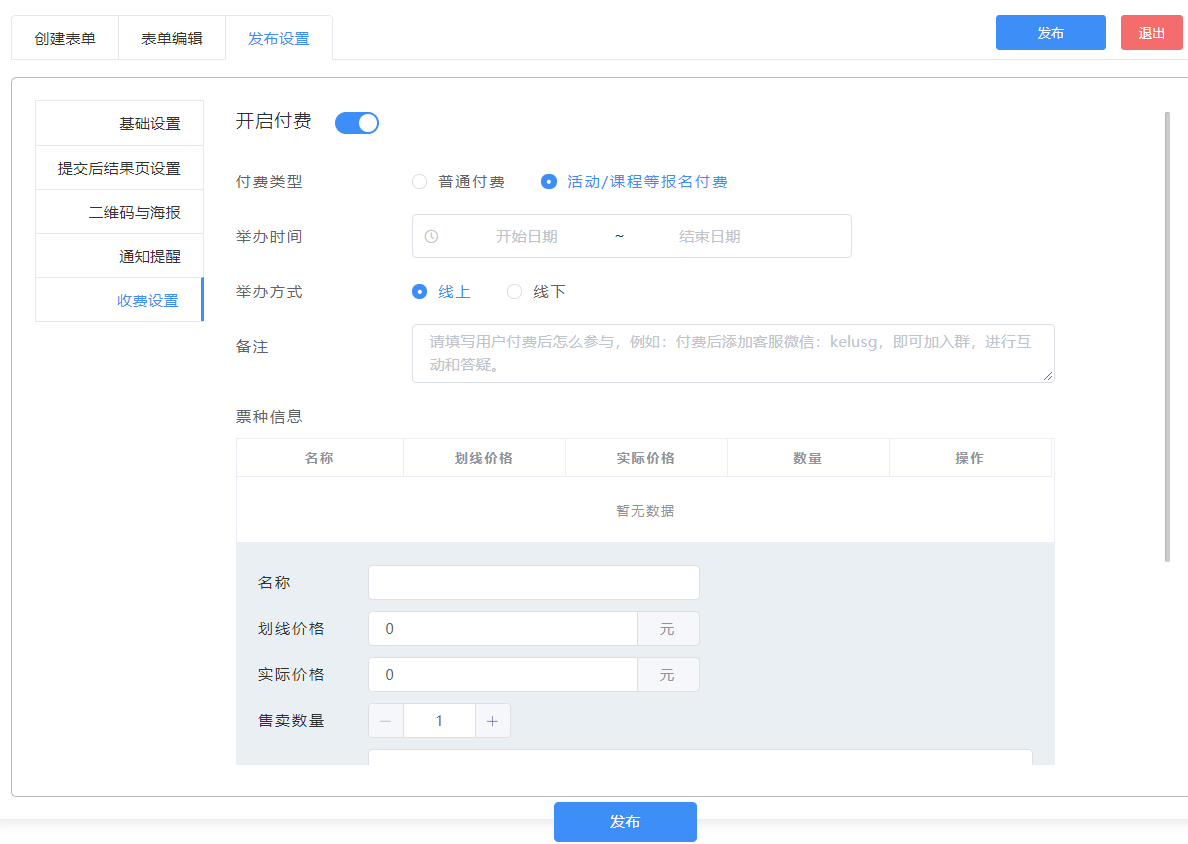
收费设置
表单的收费,分为普通付费以及活动/课程等报名付费两种弗雷类型,皆为表单内部的付费。


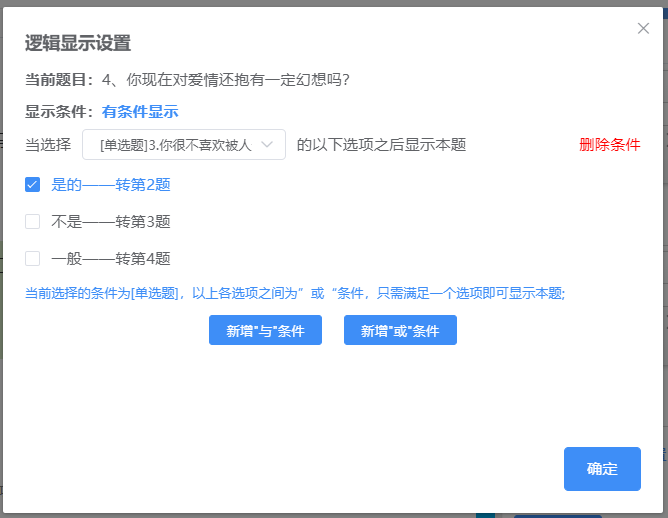
逻辑设置
上文表单编辑中介绍的所有组件属性皆有逻辑设置。下面为逻辑显示的规则:
-
适用对象:仅单选组件和多选组件可作为其他组件显示的条件,除此之外的所有组件只能作为作用对象。
-
无条件显示:第一个单选或多选组件以及第一个单选或多选组件出现之前的其他类型组件为无条件显示。
-
条件为单选:选择之前的单选以及单选的选项作为第一个条件,当条件为单选时,选择两个选项,选项之间为“或”关系,满足一个即可,之后新增“或/与”条件不可重复选择该单选题。
-
条件为多选:选择之前的多选以及该题的选项作为第一个条件,当条件为多选时,选择两个选项,选项之间为“与”关系,需要满足所有选项,之后新增“或/与”条件可以重复选择该多选题以达到该题不同选择排列的目的。
-
“与”“或”条件:分为选项之间以及题目之间,“与”条件为两者皆需要满足。“或”条件为两者只需满足一个就可以完成逻辑显示。